This post introduces a new library that we’ve built, called Loam. Loam is a client-side GDAL wrapper for Javascript. In this post, I’ll explain why we built Loam, provide some examples of ways we’ve used it, and briefly describe the library’s technical architecture.
At Azavea, we often develop web applications that use geospatial data stored as rasters. For example, remote sensing data, land cover, and elevation are all commonly stored this way.
Unfortunately, none of the data formats that encode geospatial raster data, such as GeoTIFF, are fully supported by web browsers. In order to include such data in a web application, we have to find ways to convert the data into a format that a web browser can handle.
When doing this, we almost always rely heavily on the GDAL library and its associated suite of command-line utilities. This is because GDAL provides an extensive collection of tools that let us inspect files, convert raster data between formats, and visualize data. However, GDAL is a C++ library, so until now, we’ve only been able to use it in server-side code.
In order to make GDAL available to client-side code, Loam wraps the GDAL API and utilities using Javascript. Having Loam available allows us to incorporate geospatial raster data into web applications in new ways.
Using Loam to access GDAL functionality from client-side Javascript
Here’s a simple example of using Loam to get the width (in pixels) of a GeoTIFF:
// Assuming that 'blob' is a Blob containing the bytes of a GeoTIFF, perhaps one that has been loaded via an HTTP request.
// File objects also work, so you can work with files stored on a user's file system.
loam.open(blob).then((dataset) => {
dataset.width()
.then((width) => {
console.log('The width is ' + width.toString() + ' pixels.');
});
});
A more full-featured example of what you can do with Loam is embedded below. This application extracts metadata from a GeoTIFF and displays it to the user, and also displays the file’s bounding box on a map. To use it, drag a GeoTIFF into the pane below, or click the Browse button to select one from your file system. The file you submit will not be uploaded, so don’t worry about file size. If you don’t have a GeoTIFF handy, you can download one below.
This is still a fairly simple example — there are plenty of other things you can do with Loam. Here are some other examples of ways that we’ve used it:
- Validate that a user-submitted GeoTIFF has the correct number of bands.
- Perform simple client-side orthorectification by warping a user-submitted aerial image using ground control points (GCPs).
- Rasterize user-drawn geometries into GeoTIFF format.
Technical details
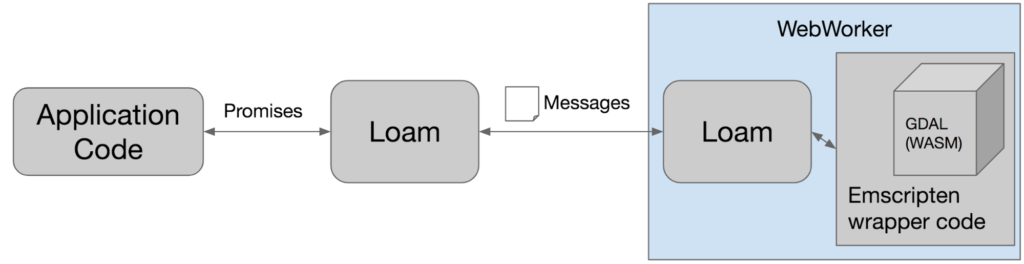
In order to make Loam work, we compiled GDAL into WebAssembly using the Emscripten project. Emscripten compiles C and C++ libraries into WebAssembly and provides low-level wrapper code that allows Javascript to use the libraries. Then, Loam wraps the low-level GDAL interface provided by Emscripten with a Promises-based interface that will look familiar to frontend developers. The actual GDAL code is executed from within a Web Worker in order to prevent blocking the main thread on long-running computations.

If you want to know more, check out the project documentation. If you have questions or run into any problems using Loam, please open an issue.
